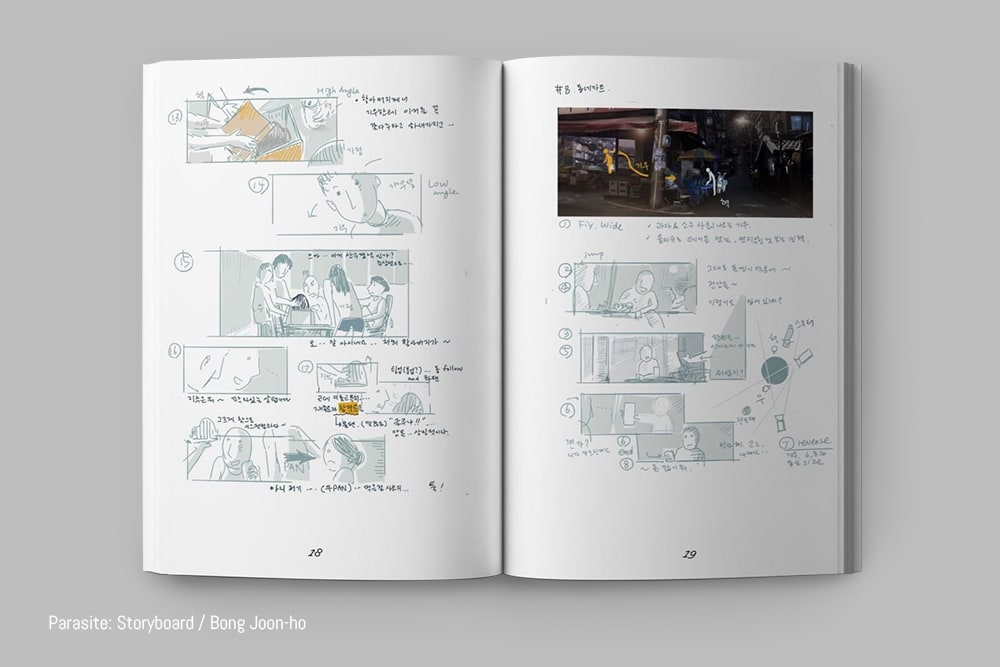
Storytelling is one of the best ways to communicate a message. And storyboarding does exactly that. A storyboard is a visual story told in a sequence of events, like a comic strip. Film makers and animators use storyboards to depict the crucial scenes and plot of their film or animation before filming. They can be simple pencil sketches or detailed digital graphics.
In product design, we also use storyboards to illustrate the user experience when they interact with our product. Using one use case scenario, you can sketch the storyboard for a user persona, to understand the user flow and identify what you need to design.

Why do you need to create a storyboard in product design?
1. Storyboards put the spotlight on the user
Visualising the user is a powerful way to design products. You have to focus on user flow, look for roadblocks and think of easier and more practical ways for them to achieve their goals.
Furthermore, you should include emotions into your storyboard when appropriate. Incorporating the users’ feelings is not dramatic, it is actually valuable in designing a better user experience.
Storyboards help put you in the users’ shoes, helping you create better products.
2. Storyboards reveal things you may have missed
Sketching a story for your product and user will uncover steps you may have missed or use case and scenarios you didn’t consider before.
This is especially useful for products with a physical and digital component, such as a smartwatch. It’s also beneficial for user flows with online events and offline events. One example is:
- Applying for a credit card (online event)
- Receiving your new credit card in the mail (offline event)
- Verifying and activating your new card (online event)
By sketching out a story, you’ll literally get a clearer picture of how users will interact with your product under different scenarios. You can then design a better solution for your users, making your product more useful for them.
3. Storyboards allow for productive collaboration
A storyboard is a language designers, developers, managers, and marketers can easily understand, fostering better collaboration between teams. Storyboards are meant to be simple and straight to the point. Don’t use too many jargons or add too much detail that the story becomes undecipherable to the average person. People should be comfortable giving feedback, pitching ideas and redrafting the storyboard without much design or technical knowledge.
Storyboards are also important in a design sprint, where you need to get people from different departments and with different expertise, working on the same page. Your final storyboard is an important reference for anyone working on your product.
4. Storyboards help prioritise the product plan
After drawing a few storyboards, it will quickly become clear which features are important and which are not. You will see which use case scenarios are must-haves in your product and which are nice-to-have. It will help prioritise the product development plan and cut out unnecessary steps or functionalities.
5. Storyboards are easy to understand for management, investors, and clients
When talking to or convincing investors, upper management or clients, storyboards are one of the easiest tools you can use. Everybody understands and loves a story, instead of having to read pages of documents or go through endless slides. It’s much easier to convey what your product does, and how it helps your targeted users.
When do you create a storyboard?
Some people draw storyboards when they are exploring an idea or solution. Visual stories help some people imagine better and think clearer when approaching a problem.
Most product managers and UI/UX designers create storyboards after defining the user persona and user journey map, and now need to visualise the user flow. This is during the early stages of product design, before building a prototype or the actual product.
We use storyboards in design sprints, and they are quite fun and does a good job of bringing our ideas to life, for everyone to see. People get to visualise themselves as the user which refines the user experience further.
How to create a storyboard?
1. You don’t need drawing skills
Stick figures, basic shapes, and text are absolutely fine in a storyboard. After all, the rougher the sketch, the easier it is to redraw and refine. As long as you can use a pencil or pen, you can draw a storyboard. This means that CEOs, marketers, and other non-designers can construct a storyboard.
2. Do your market and user research
You need to figure out your user persona and their issue and goal. Then, you can craft a user journey map that will show how your product helps them and the journey they go through. From this, you are ready to draw your storyboard.
3. Pick a focus and outline characters, scene, and plot
Start with the biggest problem you’re trying to solve and the user persona that makes up most of your targeted customer base. Flesh them out and then figure out:
- Character: This is the user persona you picked who will be the central character in the storyboard.
- Scene and backstory: Set the scene and include any backstory this character may have, that prompted them to use your product or service. Examples include the user’s location, low WiFi strength, user’s emotional state, available tools and help.
- Plot: Your plot will have trigger points, such as situations that call for the need of your product or a specific product function. You may have dialogues, highlights and lowlights depending on your use case scenario.
4. Start drawing
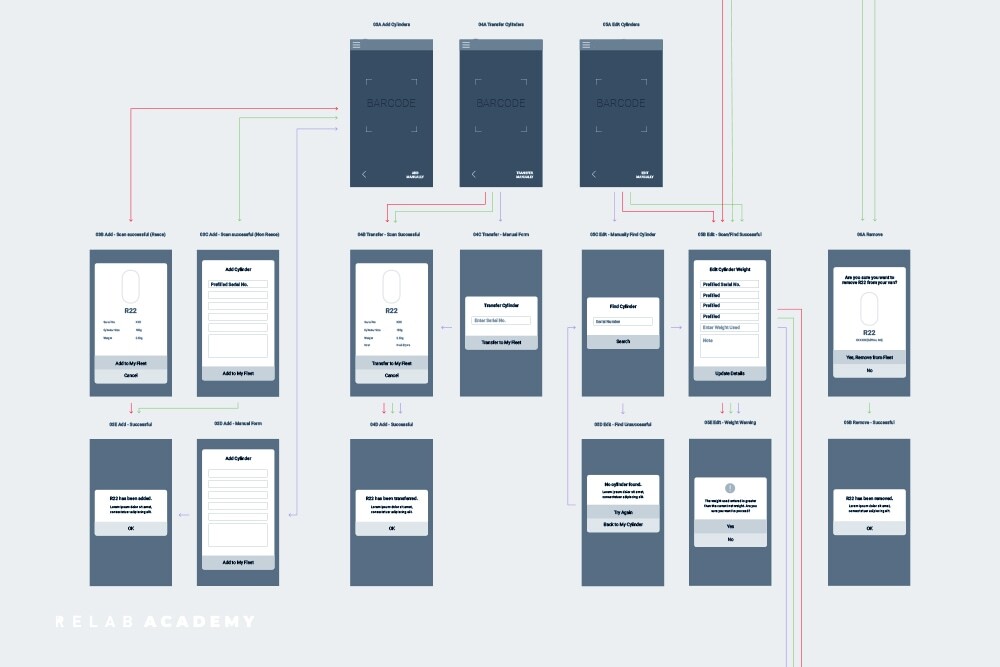
With digital products, you will draw a lot of wireframes of your product. Wireframes are representations of the UI your user will use to achieve their goals. It can be:
- Low fidelity: You hand sketch basic shapes and lines for the app or website screens they see.
- Medium to high fidelity: You use software to draw the wireframes and include more details and colour. This type of wireframe is closer to the actual prototype or product.
For each scene, you should jot down other information when appropriate such as waiting times, or possible roadblocks to the next scene. You will draw the user flow from one scene to the next. The flow may branch off to another scene, depending on the user’s choice or certain triggers.
That’s pretty much it. Typically, you will work in a group with other experts such as developers, marketers, UX/UI designers, and product managers. You will discuss the storyboard, shift, cut or expand the scenes until you get it right. Or you can scrap everything and start again. Storyboards are merely ideas that are laid out in a story, and they’re disposable, changeable, and workable.
What are the best storyboard tools or apps?
Pen and paper, or marker and whiteboard are more than sufficient for a storyboard. You don’t need anything fancy if you’re discussing it internally. Once done, you can take a photo of it as a reference for everyone.
If you want something fancier, or if you need to present to stakeholders and investors, then you can use popular tools to create wireframes and storyboards such as:
- Figma
- Invision
- Adobe XD
- Storyboard That
- Digital hand sketching tools such as Procreate, Penultimate.