What is rapid prototyping?
Rapid prototyping is a concept that started in the manufacturing industry, to reduce the product development time from years to months. By quickly building a prototype, companies get early and valuable feedback before pouring money into an untested hypothesis, allowing them to launch a validated product earlier into the market.
Using the same principles, many product professionals and developers have adopted the rapid prototyping process to quickly test software, web, and app ideas. This has the advantage of slashing the product design time from months to weeks.
But what should you prototype?
Typically, you wouldn’t prototype the full product and features in a rapid process. It will take too long. You can do it bit by bit or you can test only top-level requirements, or the must-haves, that could make or break the product. The other thing you want to be prototyping are novel ideas that’s different from what you have done before, something your users are not used to, or one that’s never been done in the market.
The rapid prototyping process is super simple:
- Prototype
- Review
- Refine
- Repeat
A design sprint is a form of rapid prototyping, where you work on an idea, build, and test a prototype in 5 days. All feedback feeds into the next sprint, where you will continue to refine the solution until it is ready for development and then launch.
Different types of prototype
A prototype is a sample or early version of a product. Prototypes are used to test an idea, whether it is marketable, valuable, usable, flexible, scalable, feasible, or sustainable. Building prototypes ensure you are on the right path to building the product or feature your market needs. As anyone would know, launching an untested product in the market can be tantamount to business suicide.
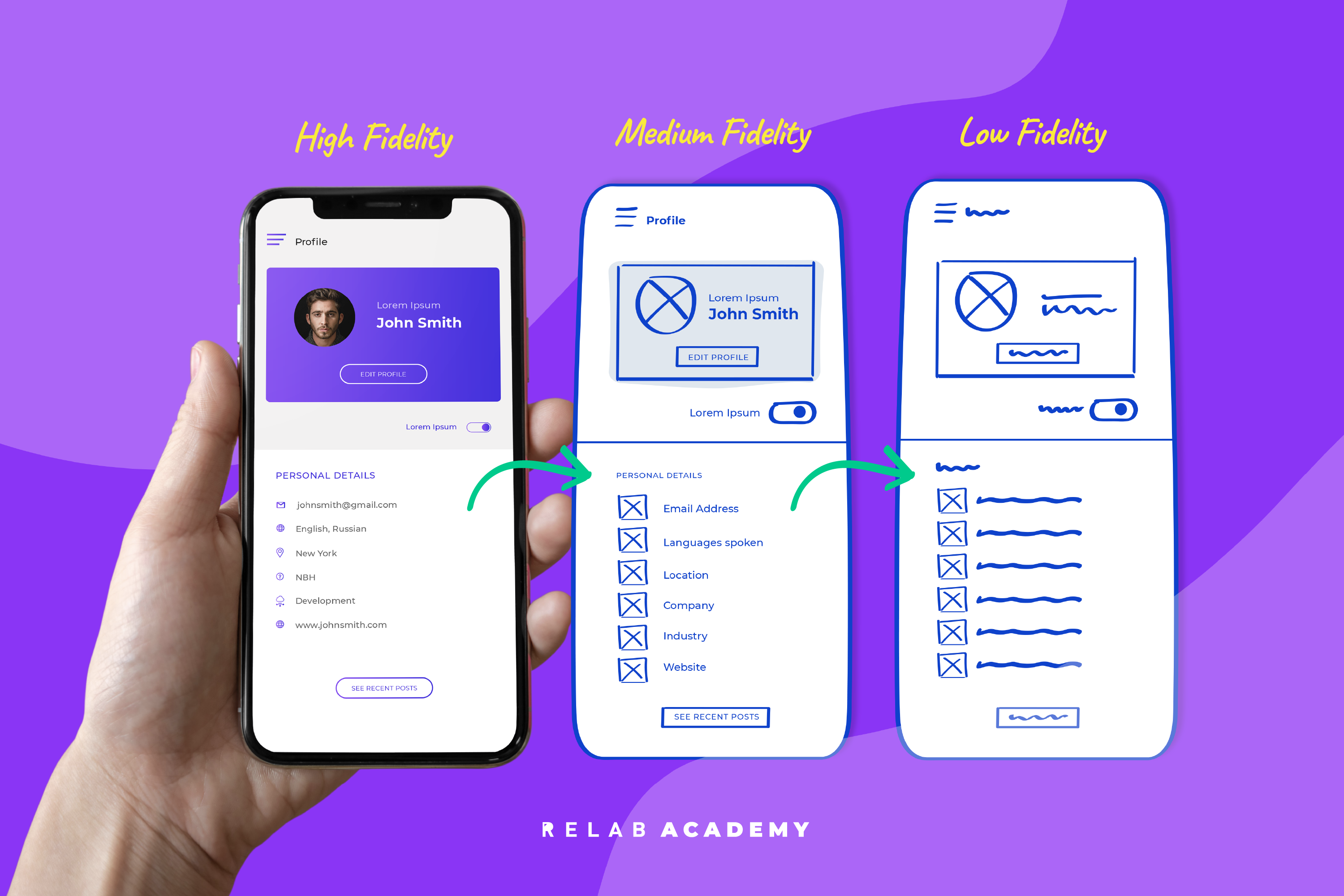
There are different levels of prototype in the UX world: Low, medium, and high fidelity. Fidelity refers to how complex a prototype is. The lower the fidelity, the simpler they are.

1. Low fidelity prototype
Low fidelity prototypes are the easiest to create, and they are usually digital or hand sketches. It is used early in the project when you are still bouncing around ideas.
You’re not investing a lot of time in creating it. It’s really about exploring whether the solution makes sense, how it would roughly look, and if there are any glaring mistakes you’re making. At this point, you’re not involving users yet.
Low fidelity sketches are used heavily in conversations among designers, developers, marketers, and researchers. During the ideation and exploration stage, you’ll create many variations of the solution using sketches or stitched images to quickly vote on which is best.
2. Medium fidelity prototype
A medium fidelity prototype is a more polished and meatier version of low fidelity. They allow some form of interactivity with the users. The design is more established and resembles a real product. Wireframes can be considered a form of medium fidelity prototype.
At this point, it’s not about how the product looks but how the user flow goes and how the product behaves. There aren’t a lot of detail around the text, layout, and graphics yet. You may use it to introduce product concepts to users or stakeholders.
3. High fidelity prototype
High fidelity prototypes are much closer to the real product, but without a lot of code behind it. The layout, imageries, and text mimic the final product. You can use prototyping software such as Figma and Invision to bring your medium fidelity prototypes to life, giving it a higher degree of interactivity and usability.
These types of prototypes are best for user testing and in design sprints. Users can interact with it and accomplish simple tasks. It may run on a sample database and basic logics that let user understand how to use it and how it works.
Generally, the closer to the actual product, the more enthusiastic the users will be during testing. As a result, you’ll get more detailed and accurate input from them, which is super valuable for your next iteration and product development.
Besides that, high fidelity prototypes are great for pitching sessions, when you’re trying to convince investors or C-level execs on the product. With a prototype that’s nearer to the final product, it’s much easier for them to see the potential and what they would be putting their money in.
Why should you do rapid prototyping?
1. Explore ideas and discover problems early
This is one of the main benefits or rapid prototyping, letting you uncover issues earlier in the cycle. When doing rapid prototyping, you’ll be testing multiple ideas in a shorter period than you would in a traditional process. You’ll get to eliminate subpar ideas and build on the good ones rapidly, while involving your users throughout the process.
2. Saves you time, money, and resources
Banking on a bad idea is bad for business. Rapid prototyping lessens the financial risk you’re taking on a product, especially if you’re planning to launch a minimum viable product (MVP) instead of a full-fledged one. You’re also reducing the amount of time and resources you have to fork out in development, because the concept has been tested through and through in the design phase.
3. Efficient process that involves cross-functional teams
Rather than having teams work in silos, you’re banding everyone earlier. Designers, developers, marketers, UX researchers will come together to pitch and discuss ideas, build a prototype and test. It is a more efficient process, where everyone has a handle on what’s going on throughout, rather than later in the process.
And another benefit is that there’s less documentation to write. The prototype’s there and everyone understands what’s involved from the first day. Now, that’s definitely a big win.







